In this modern era of web application development, everyone must have free accessibility options to those applications. Inclusivity is the primary focus of web accessibility testing and to ensure this there are accessibility testing best practices that are implemented. In this blog, we’ll discuss what are the best accessibility testing solutions for web applications that ensure the reliability and permeability of web applications.
Under the accessibility standards, the testing methods are implemented to check for issues as well as the reliability of the web applications and make them convenient for disabled people. The colour and contrast of the web application, the flow of content, and the font contrast as well.
What is Web accessibility testing?
Web accessibility testing focuses on the enhancement and convenient usability of your web apps to as many people as possible, especially the disabled with hearing, vision, or other cognitive issues. The several features of your website such as contrast background, font, reader compatibility, and common accessibility errors are tested and fixed which is significant for better performance.
It imitates the identity and access management testing somehow that provides the surety of the reliability and functionality of IAM systems. Similarly, in web accessibility testing, the performance, reliability, and troubleshooting of the web applications are the focus.
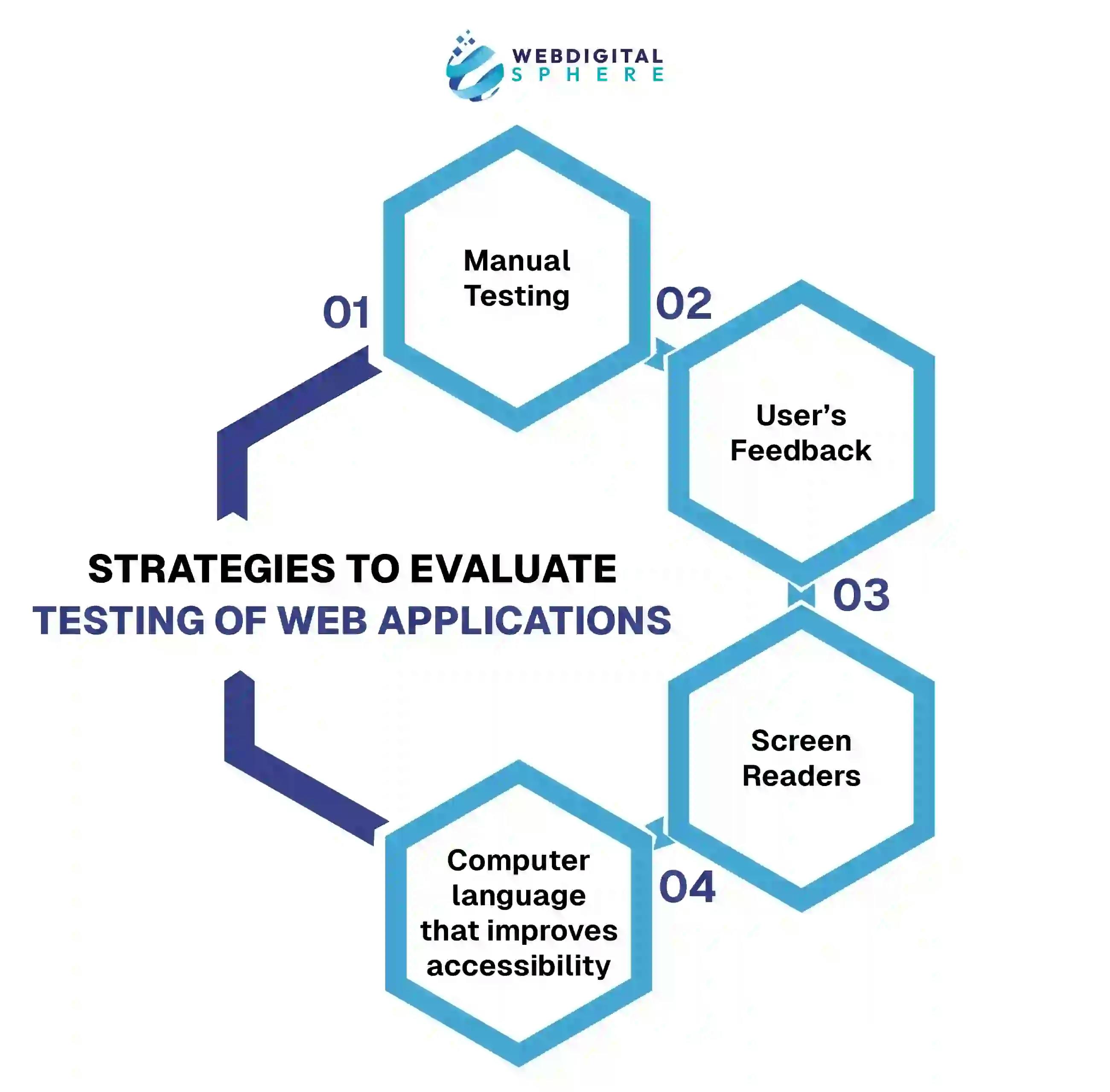
Strategies to Evaluate Testing of Web Applications

These strategies focus on the accessibility testing best practices implemented by the development teams to evaluate testing and ensure that the application is easily accessible with optimized performance to all the targeted audiences.
Normally, the web application top accessibility testing tools are the most effective, easy, and commonly used for accessibility testing, but there are some other strategies as well. Let’s check them out.
Manual Testing
In this method, the manual tester reviews the web application's top accessibility testing tools are the most effective, easy, and commonly used for accessibility testing, but by himself to monitor the accessibility errors, navigation order, keyboard support, and examine the color contrast requirements. Manual testing is as important as automated testing to test the accessibility of your web application.
It is practiced more as it examines the web application in depth, which is not possible in the case of automated testing. The following are some common manual testing methods.
Reviewing Content
In this manual testing method, the user reviews the website application's content, by thoroughly reading it. This access test practice provides an overview of the spacing, navigation, forms and interaction, consistency, and readability of the content.
The website color checker is utilized to identify the website's color scheme to fix if there is any contrast error.
Keyboard Testing
This access test practice highlights the issues regarding the keyboard, it ensures that those users who cannot use the mouse can easily navigate through the website using the keyboard.
It aims to support keyboard shortcuts for disabled people, ensure the web application elements are interactive, and eliminate any unexpected changes.
User’s Feedback
The users provide you with their feedback when you work for them on any web application. The feedback plays a crucial part in manual accessibility testing as it acts as a guide to let you know about the common issues that the users are facing while using your application.
Screen Readers
Disabled people who have no accessibility to the website due to the lack of sensations such as any visual or hearing impairments use screen readers to interact with web applications.
Several screen readers such as VoiceOver, NVDA, and JAWS review check screen to make sure that the blind and deaf can interact with the web application with ease.
Computer language that improves accessibility
There is a computer language that improves accessibility testing called the “Quorum”. This language assists you in the accessibility testing process by simplifying the syntax.
Besides this, it has become a widely used programming language that now supports 3D gaming development, processing audio, and other applications.
Top 10 accessibility testing tools
After the manual accessibility methods let's now discuss what tools are available to remediate WCAG issues. The accessibility tools are designed for testing, integrating, troubleshooting, recommending, and building more inclusive and user-friendly websites.
The following are the top 10 accessibility testing tools for website applications.
WAVE
WAVE is one of the WCAG tools to determine compliance, it makes web content accessible to people with impairments. It helps rectify the obstacles that are preventing the smooth implementation of the ways that might help improve accessibility. It is a free tool that not only analyzes web issues but provides feedback as well.
It is one of the web application top accessibility testing tools that can scan single as well as multiple pages. It then provides a detailed report of the highlighted issues.
Site improve
This is from one of the accessibility check tools to provide the owners of websites with insights about their website's performance.
It is a WCAG 2.0 AA testing tool that is cloud-based and sorts out quality assurance and search engine optimization-related issues. It ensures that there is consistent content quality and provides ways to deal with those issues.
Tenon
It is one of the web accessibility checking tools that serves you with continuous monitoring of your web application and provides usability reports. It provides you with real-time feedback and ways to integrate APIs accordingly.
Dyno Mapper
This is one of the structured digital testing gadgets for accessibility that displays the accurate architecture of your website. It tests your application against the guidelines at the local and international levels. It has the aptitude to perform live tests.
The accessibility testing company utilizes this tool to test your web application efficiency and performance to improve serviceability for disabled people.
Browser Stack
It is from the product owner top accessibility testing tools that analyze the accessibility issues in your web application, it utilizes the screen readers for automatic scanning. It also permits manual testing to examine the usability issues.
It also checks out the contrast issues and hence provides the best testing platform to ensure the inclusivity of your web application.
Accessible
It is one of the web accessibility checker tools that is a free comprehensive AI-based solution. It provides a description of the images as well as a detailed report that highlights all the accessibility issues on the keyboard, graphics, text, contrast, and navigation.
It becomes a part of ADA complaints and tests the accessibility of your web application. It is cost-effective and includes certifications as well.
Axe
Also known as Axe DevTools is a WCAG 2.0 AA testing tool. It reduces the time as well as cost of the development teams by detecting code errors early.
Developers use this accessibility tool to check out if the contrast is to link as mentioned. It ensures that your website remains compliant by dynamically analyzing and reporting issues through intelligent testing.
JAWS
It is one of the web application top accessibility testing tools that acts as a screen reader to assist people with visual impairments. It is a popular Windows screen reader that offers various keyboard shortcuts for those who can’t navigate through the website using a cursor.
It benefits the visually impaired people by providing them with the audio text so that they can listen to it.
AudioEye
This tool utilized a combination of human as well as automated tests to ensure the web app accessibility. It acts as a contrast analyzer to identify the contrast between different colors on your application.
It performs automated testing against WCAG. In human testing, the team collaborates with disabled community members to identify issues that can’t be detected through automated testing.
User Way
This accessibility tool works to fix the errors in your code. People with impairments will not rely on your application if they experience accessibility errors that affect their performance.
This AI-powered solution automatically tests your text, contrast background, enables keyboard navigation, and acts as a screen reader to read out your web application information.
Hence, it is important to provide a user-friendly website through accessible reference by properly utilizing tools designed for this.
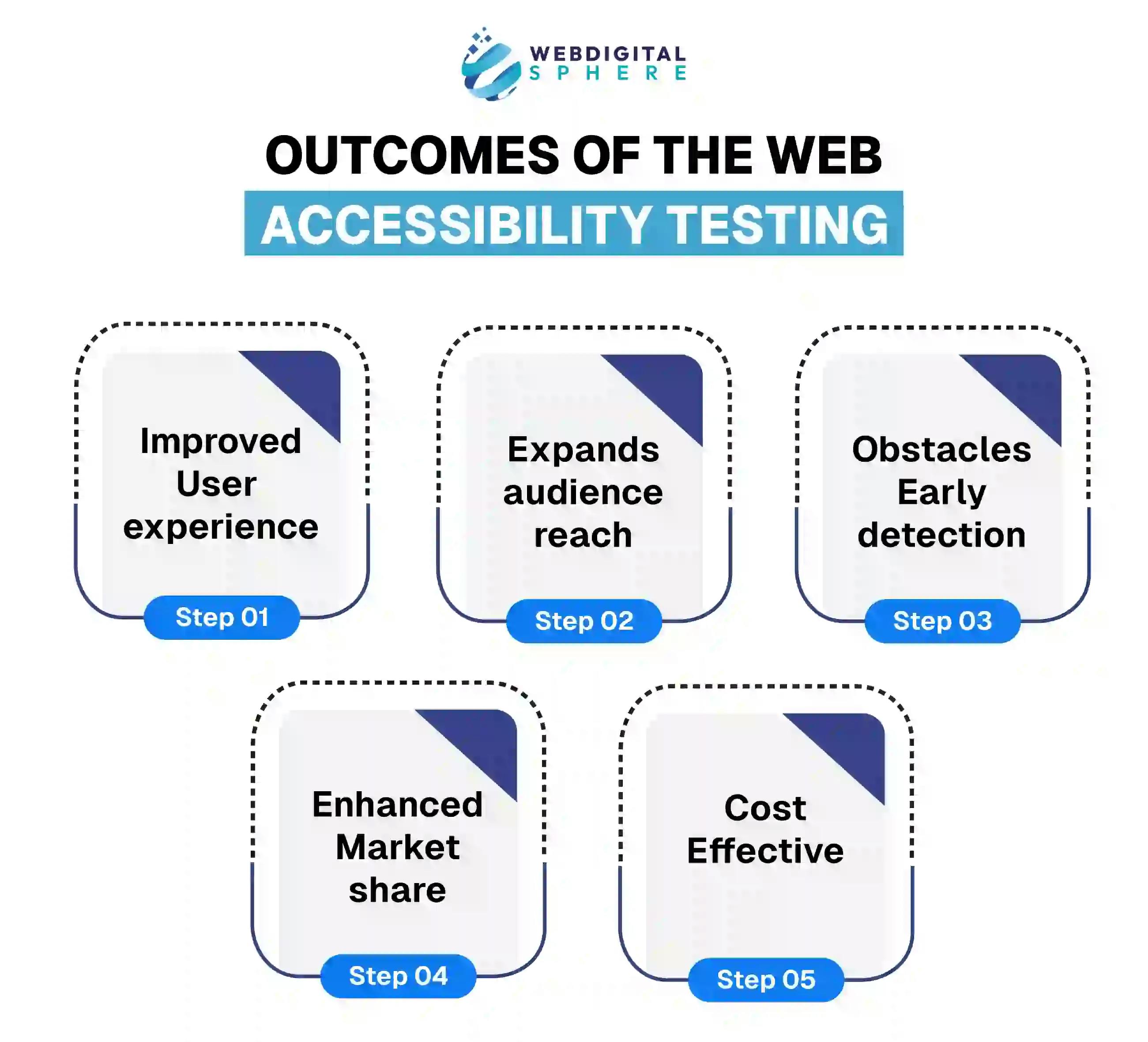
Outcomes of the Web accessibility testing

Effective web solutions that evaluate testing have outcomes to facilitate website access for disabled people. These solution outcomes are not limited to the people with impairments but to the whole group of people using your web application.
Let’s discuss each of them.
Improved User experience
The accessibility testing acts as a user experience icon. It improves user experience by ensuring quick loading and quality assurance of your web application.
Expands audience reach
An accessible website is attractive to everyone. The public access test of your web application improves the reach of the audience because it is not only limited to the specific disabled community but to other audiences as well.
Obstacles Early detection
The major benefit of accessibility testing is that it initially check for issues that are affecting your application's performance. This proves to be a very positive aspect for your web applications as it protects you from any future breakdown and errors.
Enhanced Market share
An accessible reference of web applications improves your business results. The reason is simple your application usability is enhanced which in turn leads to more sales and revenue generation.
Cost Effective
The automated testing of your web application reduces the need for repetitive manual testing and hence due to this there is no requirement of an additional cost. You don’t have to invest again and again for similar tasks.

Advance your Web Accessibility – with WebDigital Sphere
Wishing to escalate your web application performance for the ease of disabled? We will provide you with effective web accessibility services. Don’t wait and click this button.